Formularele reprezinta o metoda de
interactivitate cu utilizatorii paginii web. Prin intermediul unui formular
se pot obtine date importante de la
vizitatorii paginii web. Dupa ce formularul a fost completat, utilizatorul
apasa un buton de trimitere, iar administratorul sitului web primeste datele
introduse in formular sub forma unui email sau datele vor fi procesate cu
ajutorul unui limbaj de programare si adaugate intr-o baza de date.
In aceasta
lectie vom invata cum se pot adauga in cadrul unei pagini web diferite tipuri
de formulare, dar si cum putem trimite datele introduse intr-un formular, prin
email
Tag-ul
FORM
Pentru
a crea un formular in HTTML se foloseşte elementul <form> ...
</form>, in cadrul acestuia se vor adauga celelalte elemente
specifice.
Elementul <form> ... </form> nu contine atribute pentru format, foloseste insa urmatoarele atribute:
Elementul <form> ... </form> nu contine atribute pentru format, foloseste insa urmatoarele atribute:
- action - aici se scrie adresa URL a unui script de pe server (de obicei PHP sau CGI), program care trebuie sa accepte datele din FORM , le proceseaza si trimite înapoi raspunsul la browser.
- method - aici putem scrie get , sau post. Aceste valori specifica ce metoda HTTP va fi folosita pentru a trimite continutul formularului la server.
- enctye - determina mecanismul folosit pentru a codifica continutul transmis din formular.
- name - Este numele formularului, folosit de scripturi VB (Visula Basic) sau JavaSript.
- target - Este tinta cadrului (frame) unde pagina va fi vizualizata, dupa transmiterea datelor din form.
2.
Elementele de formular
In
continuare sunt prezentate restul elementelor de formular care sunt folosite
pentru a crea diferite campuri, casete, butoane in pagina web, necesare pentru
a aduna datele care vor fi trimise la aplicatie pe server.
Cele mai multe se creaza prin atributul type al elementului <input> ... </input>
Cele mai multe se creaza prin atributul type al elementului <input> ... </input>
Casete
de text
-
este folosit pentru a crea in pagina un camp pentru text (cu o singura linie).
-
Codul este <input type="text"></input>
In
browser va apare:
-
Acest element foloseste urmatoarele atribute:
- type - text
- name - numele casutei de text, folosit de scriptul la care sunt trimise datele
- value - va reprezenta propriul context ca valoare aleasa. Un sir de text care apare in casuta de text
- size - specifica numarul de caractere care dau lungimea casutei de text (default 20)
- maxlength - numarul maxim de caractere acceptate sa fie adaugate de utilizator
<html>
<body>
<input type="text" name="caseta text" maxlength="10" size="20"
value="scrie aici"></input>
</body>
</html>
- "textarea" este un element
ce creaza un camp in pagina, in care utilizatorul poate adauga mai multe linii
de text.
- Codul este <textarea></textarea>
In browser va apare:
- Acest element foloseste urmatoarele
atribute:
- name - numele campului de text, folosit de scriptul la care sunt trimise datele
- rows - numarul de linii a zonei de text
- cols - numarul de coloane a zonei de text
- wrap - standard este OFF. Dar poate avea valorile : "VIRTUAL" sau "PHYSICAL", astfel ca textul wraps in browser sa fie prezentat exact cum este scris de utilizator
<textarea
name="text" cols="20"
rows="5"></textarea>
Casete
pentru parole
- - "password" este folosit pentru a permite adaugarea de parole. Caracterele adaugate in aceasta caseta nu sunt afisate cu valoarea lor reala, pentru a nu se vedea parola scrisa.
- - Codul este <input type="password"></input>
In
browser va apare:
- - Acest element foloseste urmatoarele atribute:
- type - password
- name - numele casutei pentru parole, folosit de scriptul la care sunt trimise datele
- value - de obicei nu este adaugat. Daca este scris, va reprezenta parola default din acea caseta.
- size - specifica numarul de caractere care dau lungimea casutei pt. adaugarea parolei (default 20)
- maxlength - numarul maxim de caractere acceptate sa fie adaugate de utilizator
<input type="password" name="parole"
value="min 8 caractere" size="30"
maxlength="13"></input>
Caseta
validare sau Check box
- - este folosit pentru adaugarea mai multor optiuni pe care utilizatorul le poate alege (oricate din ele) prin bifarea lor
- - Codul este <input type="checkbox"></input>
In
browser va apare:
- - Acest element foloseste urmatoarele atribute:
- type - checkbox
- name - numele casutei checkbox, folosit de scriptul la care sunt trimise datele
- value - valoarea casetei checkbox respective, care poate fi selectata (bifata)
- checked - daca este adaugat acest atribut, caseta checkbox respectiva este selectata (bifata).
<input
type="checkbox" name="optiunea1" checked>la
mare</input> <br>
<input
type="checkbox" name="optiunea2" checked>la
Bucuresti</input> <br>
<input
type="checkbox" name="optiunea3">la munte</input>
Butoane
Radio
- - este folosit pentru adaugarea mai multor optiuni dintre care utilizatorul poate alege una singura
- - Codul este <input type="radio"></input>
In
browser va apare:
- - Acest element foloseste urmatoarele atribute:
- type - radio
- name - numele casutei radio, folosit de scriptul la care sunt trimise datele
- value - valoarea casetei radio respective, care poate fi selectata (bifata)
- checked - daca este adaugat acest atribut, caseta radio respectiva este selectata (bifata).
<INPUT TYPE="radio" NAME="raspuns"
VALUE="a" CHECKED >sub 15 ani</input> <BR>
<INPUT TYPE="radio" NAME="raspuns"
VALUE="b">15-20 ani</input> <BR>
<INPUT TYPE="radio" NAME="raspuns"
VALUE="f">peste 45 ani</input>
Buton
simplu
- - acesta este folosit cu JavaScript sau VBScript pentru a efectua o actiune când este apasat
- - Codul este <input type="button" value="Buton"></input>
- Acest element foloseste urmatoarele
atribute:
- type - button
- name - numele butonului, necesar pentru a fi folosit de script
- value - textul care apare pe buton.
Buton Submit
- - acest element face ca prin apasarea lui browser-ul sa trimita numele si valoarea tuturor celorlalte elemente din formular la scriptul de pe server
- - Codul este <input type="submit" value="Trimite"></input>
- Acest element foloseste
urmatoarele atribute:
- type - submit
- name - numele butonului, poate fi folosit de scriptul la care se trimit datele
- value - textul care apare pe buton.
Imagine
pentru buton Submit
- - permite aplicarea unei imagine in locul butonului Submit standard
-
Codul este <input
type="image" src="locatie_imagine"></input>
- - Acest element foloseste urmatoarele atribute:
- type - image
- name - numele butonului, poate fi folosit de scriptul la care se trimit datele
- src - locatia imaginii folosite.
Buton
Reset
-
permite utilizatorului sa stearga toate datele pe care le-a scris in celelalte
elemente din formular
- - Codul este <input type="reset" value="Sterge"></input>
- Acest element foloseste urmatoarele
atribute:
- type - reset
- value - textul care apare pe buton.
Elemente
select
-
pentru acest element se foloseste tag-ul "<select></select>",
care formeaza o lista, un meniu, cu date ce pot fi selectate.
- - Atributete elementului "<select>" sunt:
- name - numele acestui element, necesar pentru a fi folosit de scriptul la care sunt trimise datele
- size - seteaza inaltimea elementului Select, care reprezinta si numarul de optiuni din lista care vor fi vizibile initial
- multiple - prezenta acestui atribut specifica faptul ca utilizatorul poate selecta mai multe optiuni.
-
"<select></select>" este folosit impreuna cu
elemente "<option> </option>" care reprezinta
lista elementelor ce sunt adaugate si afisate in lista de selectare.
-
<option> </option> foloseste doua atribute:
- selected - cand acesta este adaugat, optiunea respectiva este selectata când pagina web este initial incarcat. Cand sunt adaugate mai multe optiuni, este indicat folosirea acestui atribut doar cu una singura.
- value - specifica valoarea variabilei numita in optiunea respectiva (necesara pt. scriptul care va primi datele).
-
sunt doua tipuri de elemente Select, unde diferenta o face folosirea
atributului SIZE
-
Cele doua tipuri de elemente Select sunt:
1.
Drop Down List (Lista
de derulare)
-
Codul este:
<select name="select">
<option>Optiune 1</option>
<option>Optiune 2</option>
</select>
<select name="select">
<option>Optiune 1</option>
<option>Optiune 2</option>
</select>
-
unde "name" este atributul care defineste numele acestui tag SELECT,
iar "<option>" impreuna cu "Optiune 1" (si 2)
reprezinta elementele din lista de selectare.
<SELECT name="orase">
<OPTION value="Galati"> Galati</OPTION>
<OPTION value="Arad">Arad</OPTION>
<OPTION value="Bucuresti"
selected>Bucuresti</OPTION>
<OPTION value=Bacau>Bacau</OPTION>
</Select>
2.
List Box
-
Codul este:
<select name="select" size="4">
<option>Optiune 1</option>
<option>Optiune 2</option>
</select>
<select name="select" size="4">
<option>Optiune 1</option>
<option>Optiune 2</option>
</select>
-
unde "name" este atributul care defineste numele acestui tag SELECT,
atributul "size" determina inaltimea elementului select care
determina si numarul de optiuni vizibile initial, iar
"<option>" impreuna cu "Optiune 1" (si 2)
reprezinta elementele din lista de selectare.
<select name="select" size="3">
<option>mere</option>
<option>pere</option>
</select>
Casete
pentru upload
-
"file upload" este folosit pentru a permite utilizatorului sa
incarce alte documente pe serverul web. Aceasta caseta este insotita de un
buton "Browse" prin care se alege documentul care va fi transferat pe
server. (upload-ul se face tot prin intermediul unui script (PHP, CGI)
-
Codul este <input
type="file"></input>
-
Acest element foloseste urmatoarele atribute:
- type - file
- name - numele casutei upload, folosit de scriptul la care sunt trimise datele
- size - specifica numarul de caractere care dau lungimea casutei upload
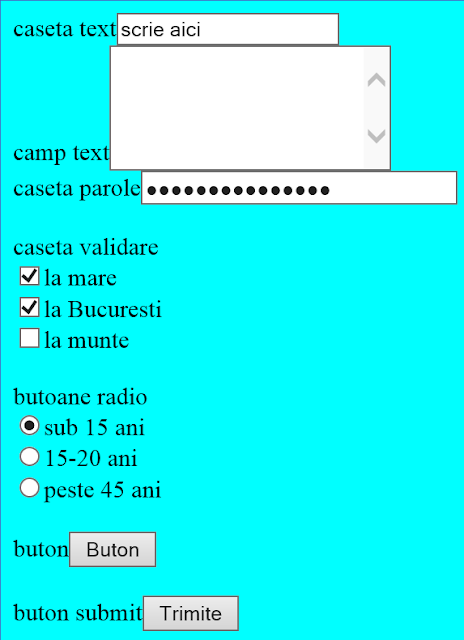
In imaginile de mai jos se prezinta un formular asa cum se prezinta in browser.
Codul pagini web de mai sus.
<html>
<body bgcolor="cyan">
<form>
caseta text<input type="text" name="caseta text" maxlength="10" size="20" value="scrie aici"></input><br>
camp text<textarea name="text" cols="20" rows="5"></textarea><br>
caseta parole<input type="password" name="parole" value="min 8 caractere" size="30" maxlength="13"></input> <br><br>
caseta validare<br> <input type="checkbox" name="optiunea1" checked>la mare</input> <br>
<input type="checkbox" name="optiunea2" checked>la Bucuresti</input> <br>
<input type="checkbox" name="optiunea3">la munte</input> <br><br>
butoane radio<br>
<INPUT TYPE="radio" NAME="raspuns" VALUE="a" CHECKED >sub 15 ani</input> <BR>
<INPUT TYPE="radio" NAME="raspuns" VALUE="b">15-20 ani</input> <BR></input>
<INPUT TYPE="radio" NAME="raspuns" VALUE="f">peste 45 ani</input> <br><br>
buton<input type="button" value="Buton"></input> <br><br>
buton submit<input type="submit" value="Trimite" ></input> <br><br>
buton cu imagine<input type="image" src="buton.jpg"></input><br><br>
buton reset<input type="reset" value="Sterge"></input> <br>
lista de selectie<br>
<SELECT name="orase">
<OPTION value="Galati"> Galati</OPTION>
<OPTION value="Arad">Arad</OPTION>
<OPTION value="Bucuresti" selected>Bucuresti</OPTION>
<OPTION value=Bacau>Bacau</OPTION>
</Select><br>
caseta de selectie<br>
<select name="select" size="3">
<option>mere</option>
<option>pere</option>
</select><br>
upload fisier <input type="file"></input>
</form></body>
</html>



Niciun comentariu:
Trimiteți un comentariu